An iClone 7.8 tip
For several years I have not used iClone, due to too many other activities filling my time. I was eventually stimulated to do so, when I wanted to convince someone that there was a fairy living in my apartment. I didn’t want to spend much time on it, so the results will probably horrify any perfectionist, but it was good enough for my purpose ![]()
First I updated my version of iClone to the latest release 7.81 at the time of writing this.
Then I set to work.
To save time I purchased a ready made Fairy avatar with included motions from the iClone market place.
I quickly stumbled across a couple of issues:-
1. I couldn’t shrink the fairy small enough to fit my scene.
2. Having defined a path, the handles for raising it off the ground, were not appearing when I selected the path nodes.
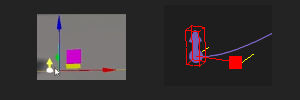
According to YouTube videos of iClone 7.3 (I couldn’t find any for 7.8), when I tried to edit nodes on the path, I should have been presented with movement handles such as on the left in the image above. But in iClone 7.81 I was only presented with handles as per the image on the right. Lots of Google searches, suggested that these are for creating Bezier curves. I could not find a way to lift my path off the floor (which of course doesn’t mean there isn’t one).
So my workarounds, were as follows:-
1. Having attached my few props to one parent. I increased the scale of the parent, which increased the scale of the set, since everything was attached to the same parent, making the fairy relatively smaller.
2. Instead of moving the path upwards, I moved the set downwards, again having all the props attached to a parent prop, helped to speed up this process. Of course as soon as I had done that, I found I could have moved the path itself using the positioning parameters (see below).
Here is my resulting video:-
I hope someone finds this helpful.
Tony
A few more details to follow:-
1. Scaling the set. Having selected the parent prop to which the others were attached. I used the lock scale feature to ensure all the dimensions were adjusted in the same proportions. Since the fairy was about twice the size I wanted comparative to the set, I doubled the size of the selected parent prop.
2. Raising the Path. Having selected the path, even though I could not raise it using the handles offered, I could have raised it using the X,Y,Z Move coordinates in the panel on the right. Since I didn’t immediately notice I could do this, I actually did it by moving the parent prop down using the Move coordinates related to the prop.